Gutenberg keyboard shortcuts are powerful tools that can significantly enhance your efficiency when working with the WordPress block editor. By mastering these shortcuts, you’ll streamline your workflow and save valuable time. In this comprehensive guide, we’ll explore the essential Gutenberg keyboard shortcuts to transform your editing experience.
Why Use Keyboard Shortcuts?
Keyboard shortcuts are designed to make your life easier by offering quick ways to perform common tasks without reaching for your mouse. As a result, you’ll work faster and more efficiently, allowing you to focus on creating great content.
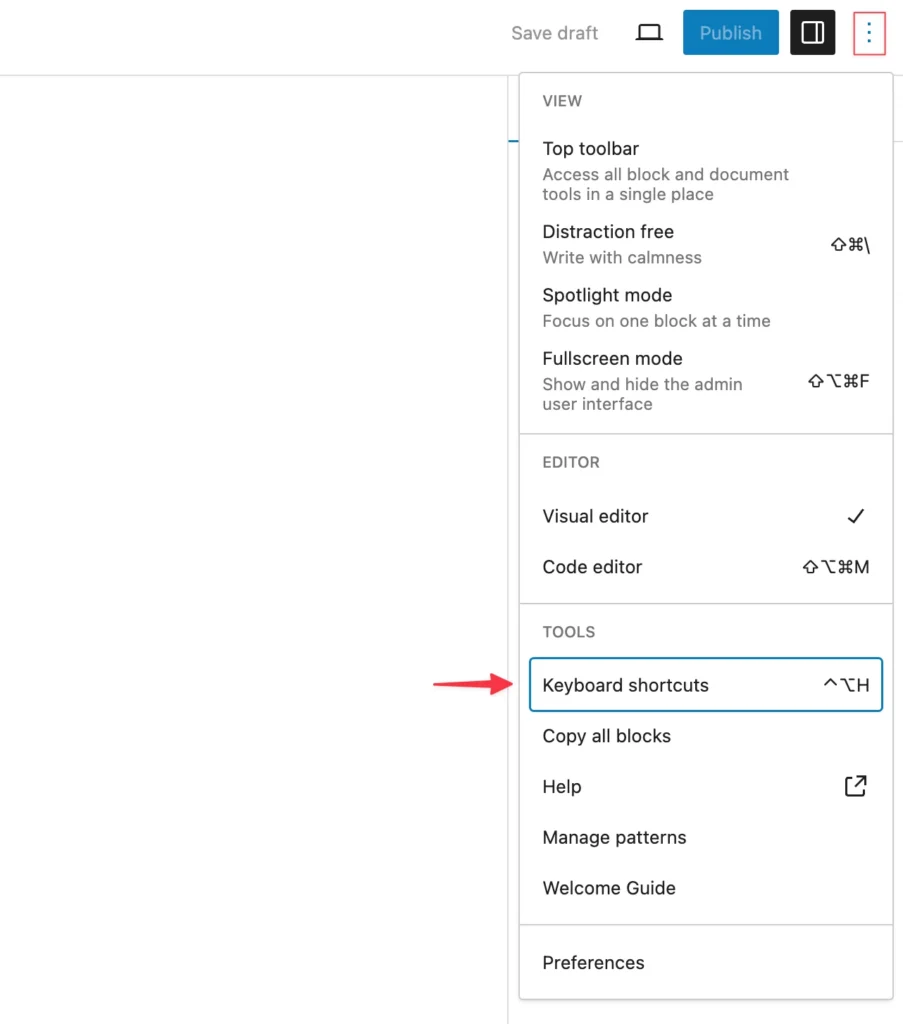
Accessing the Shortcut Menu
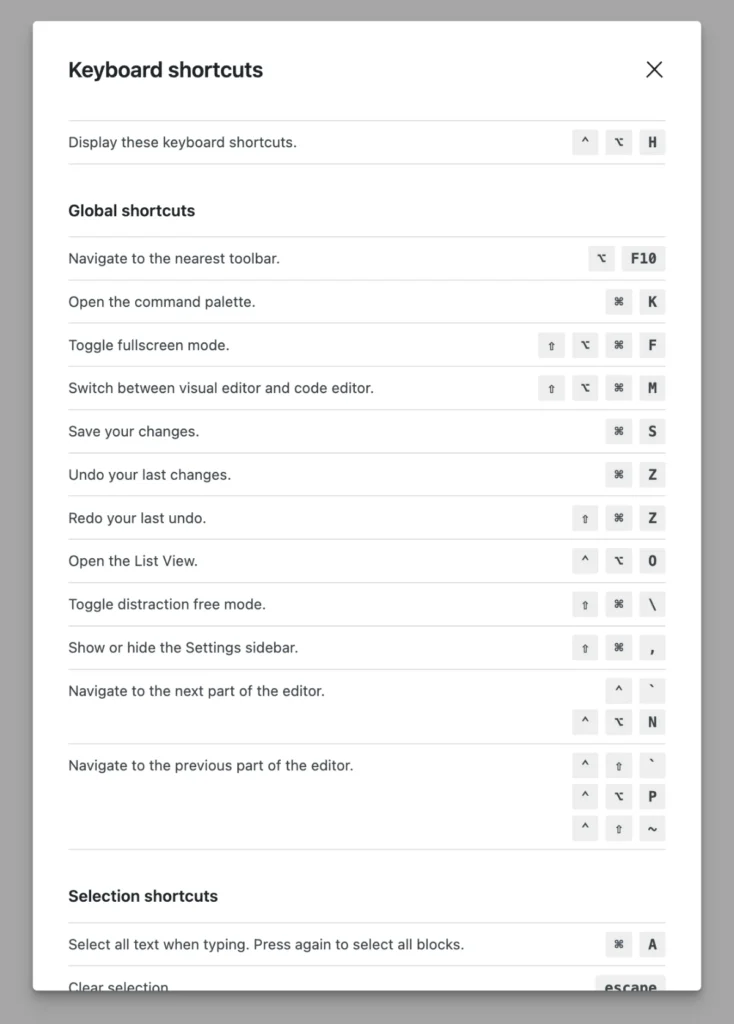
To view the full list of keyboard shortcuts in Gutenberg, simply press ^ ⌘ H (Control + Command + H on Mac, or likely Ctrl + Alt + H on Windows). This will display a comprehensive list of all available shortcuts.

Global Shortcuts
Let’s dive into some of the most useful global shortcuts in Gutenberg:

- F10: Navigate to the nearest toolbar
- ⌘ K (Cmd + K): Open the command palette
- ⇧ ⌘ D (Shift + Cmd + D): Duplicate the selected block(s)
- ⌘ B (Cmd + B): Make the selected text bold
- ⌘ I (Cmd + I): Make the selected text italic
- ⌘ K (Cmd + K): Convert the selected text into a link
- ⇧ ⌘ K (Shift + Cmd + K): Remove a link
- [[: Insert a link to a post or page
- ⌘ U (Cmd + U): Underline the selected text
- ^ ⌘ D (Ctrl + Cmd + D): Strikethrough the selected text
- ^ ⌘ X (Ctrl + Cmd + X): Make the selected text inline code
- ^ ⌘ 0 (Ctrl + Cmd + 0): Convert the current heading to a paragraph
- ^ ⌘ 1-6 (Ctrl + Cmd + 1-6): Convert the current paragraph or heading to a heading of level 1 to 6
- ⌥ ⌘ Space (Option + Cmd + Space): Add non-breaking space
Text Formatting Shortcuts
These shortcuts make it easy to format your text quickly:
- Bold: ⌘ B (Cmd + B)
- Italic: ⌘ I (Cmd + I)
- Underline: ⌘ U (Cmd + U)
- Strikethrough: ^ ⌘ D (Ctrl + Cmd + D)
- Inline code: ^ ⌘ X (Ctrl + Cmd + X)
Link Management
Efficiently manage links with these shortcuts:
- Create link: ⌘ K (Cmd + K)
- Remove link: ⇧ ⌘ K (Shift + Cmd + K)
- Insert link to post/page: [[
Block and Heading Management
Organize your content structure effortlessly:
- Duplicate block(s): ⇧ ⌘ D (Shift + Cmd + D)
- Convert heading to paragraph: ^ ⌘ 0 (Ctrl + Cmd + 0)
- Convert to heading (levels 1-6): ^ ⌘ 1-6 (Ctrl + Cmd + 1-6)
Navigation and UI Shortcuts
Move around the editor and access features quickly:
- Navigate to the nearest toolbar: F10
- Open command palette: ⌘ K (Cmd + K)
List View Shortcut
For those working with complex layouts:
- Collapse all other items: ⌘ L (Cmd + L)
Enhancing Your Workflow
By incorporating these shortcuts into your routine, you’ll notice a significant improvement in your productivity. For instance, instead of manually clicking buttons to format text, you can use ⌘ B for bold, ⌘ I for italic, and so on.
Customizing Your Experience
While Gutenberg has its built-in shortcuts, remember that many universal shortcuts still work as expected. This combination of familiar and new shortcuts allows you to create a workflow that suits your personal preferences.
Conclusion
Mastering Gutenberg keyboard shortcuts is a game-changer for anyone working with WordPress. By investing a little time to learn these shortcuts, you’ll reap the rewards of increased efficiency and productivity. Start incorporating these shortcuts into your daily routine, and watch your content creation speed soar!
Remember, practice makes perfect. The more you use these shortcuts, the more natural they’ll become, allowing you to focus on what matters – creating great content.

